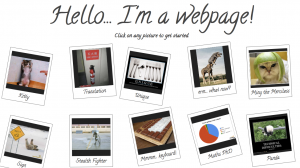
I'll admit that I'm slightly obsessed with zoomooz.js, it's a cross-browser (excluding IE) nice zoom plugin for jQuery. And although it has some issues with scrolling it's a top-notch plugin in my books. To showcase it's greatness I made a mock-up of a picture gallery*:
*if any of the pictures are yours let me know and I'll acknowledge you here.
The polaroid effect is CSS based, with a bit of javascript to fit the pictures. The random distribution uses CSS3 transforms (random rotation with a slight translation). ZooMooz.js then does the rest!
Geek Bootnote: The page uses @font-face and html5 data attributes to keep track of the ordering, the juicy javascript can be found here (script.js)
Update: A good intro on Zoomooz.js can be found here.